Tailwind CSS is so guud
Mở đầu
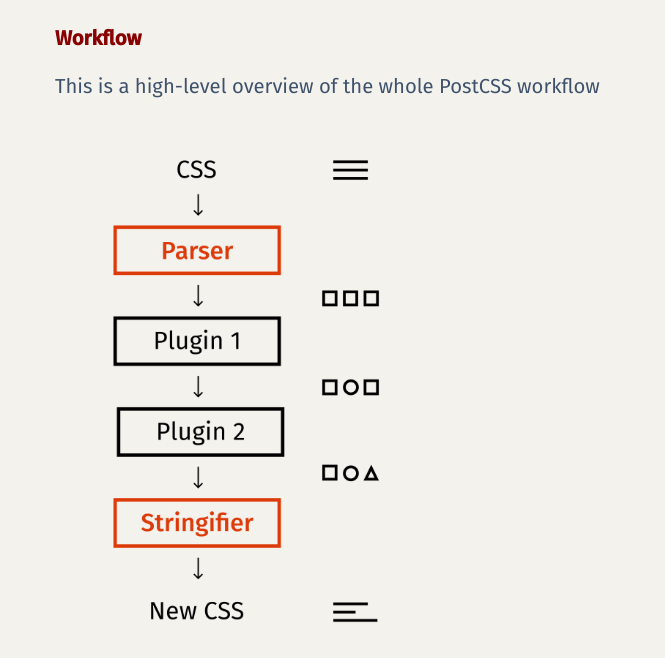
Tailwind Css là xây dựng dựa trên PostCss - một preprocessor css. Không giống như sass, PostCss là một tool để transform css syntax giúp bạn viết css theo cách của riêng mình ✌✌ và sau đó biên dịch thành file css cuối

Chính vì vậy nên với tailwind chúng ta có thể viết ít, ít đến không tưởng mà vẫn generate ra những đoạn code css phức tạp 👀👀 . Khi sử dụng tailwind trong dự án chúng ta cũng chỉ cần cài dưới dạng dev dependency tiết kiệm được chút effort khi build 👌👌. Thời điểm mình viết là version 3 khi mà JIT mode (just-in-time) đã release
Thinking in tailwind
Với các framework frontend hiện nay, chúng ta thường chia nhỏ ứng dụng thành các component để tái sử dụng. Trong việc viết css cũng không ngoại lệ, tailwind xây dựng các bộ corePlugins ví dụ như margin , padding , float , ... giúp cho việc viết css chỉ còn đơn giản là gọi tên và lắp ghép các plugin lại với nhau 💁💁. Tailwind cũng giới thiệu các layer trong việc viết css của mình với AtRule @layer
@layer base: dành cho các plain HTML element@layer components: dành cho các class base ví dụ như card , button , heading , ... và có thể được override bằng utilities layer@layer utilities: dành cho các trường hợp đặc biệt và cần có độ ưu tiên hơn cả
Khi sử dụng @layer những class không dùng đến sẽ không được compile. Và hơn thể nữa mọi thứ trong tailwind là linh hoạt, người dùng có thể dễ dàng cấu hình theo design của bản thân
Cấu hình
Trong thư mục root, tạo file tailwind.config.js để cấu hình

Content : nơi mà postCss sẽ quét các class names, vậy nên càng quét rộng càng load lâu, càng chỉ định rõ ràng path càng tốt

Theme : là nơi định nghĩa bộ color pallet , fonts , breakpoint , ... của dự án. Mặc định tailwind đã cung cấp cho chúng ta bộ default theme, do vậy nếu muốn kế thừa các giá trị mặc định hãy viết trong extends, nếu không tailwind hiểu là chúng ta đang ghi đè


Plugins : plugin là bộ css cho các mục đích phổ biến nhưng vì một lý do nào đó không được tích hợp trong core, nhưng có thể cài đặt bằng npm và thêm vào trong file config. Hiện tại offical plugin có 5 plugin lần lượt là Typography , Forms , Aspect ratio , Line Clamp , Container queries

Presets : cho phép import mảng các file config khác, không nên dùng nên không viết thêm 🙂
Dark mode : xác định strategy toggle dark mode , có hai mode là "media": tương ứng với media mode system của máy và "class" : trigger các element bên trong class "dark"

Important : nếu set là true thì mọi class của tailwind sẽ đều là import , không nên dùng! Có nhiều cách để apply import tý mình sẽ giới thiệu ở phần sau
Prefix : add một tiền tố cho các classname của tailwind sau khi compile
Seperator: ký tự sẽ để tailwind hiểu là dấu cách khi compile, mặc định là "_" bạn biết hàm calc() chứ
width: calc(100vw - 100px) // work
height: calc(100vh-100px) // don't work
nên khi viết class để tailwind hiểu sẽ phải là
<div className="w-[calc(100vw_-_100px)]"> A </div>
CorePlugin : cho phép on/off các core plugin trong dự án

Tiện lợi mà TailwindCss mang lại
Responsive design : khi đã config breakpoint trong file cấu hình các điều sau đây là tương đương
//config
screens : {
tablet : {max : 1024px},
mobile : {max : 768px}
}
//
<div className = "w-10 tablet:w-8 mobile:w-6"> hello </div>
// same with
@media (max-width: 1024px){
width : 32px
}
@media (max-width : 768px){
width : 24px
}
Responsive chưa bao giờ dễ dàng đến thế 😃😃
Arbitrary values ⭐⭐⭐ : bình thường khi design sẽ thường lấy khoảng cách là các bội số của 4, nhưng cũng thường hay xảy ra việc có những phần tử có margin , padding đặc biệt, ... . Đó là lúc sử dụng giá trị tùy ý ( tính năng của JIT mode mình nói ở trên )
<div className="w-[11px] bg-[#a1b2c3]">a</div>
// same with
{
width : 11px
background-color : #a1b2c3
}
Code nhanh hơn gấp 1000 lần đúng không ạ
Dark Mode , pseudo class , hover , focus : tất cả chỉ cần gọi qua classname, quá nhanh quá tiện
Kiểm soát biến :

Thay vì sử dụng biến này kia , thì mình thích dùng kiểu này hơn 😉 . Hàm theme() refer đến các giá trị config của tailwind, cho nên dễ dàng quản lý
Kết bài
Bài viết của mình không có hướng dẫn setup, bạn có thể xem trên trang chủ https://tailwindcss.com/docs/installation.
Bên cạnh việc viết css kiểu truyền thống rồi module hoặc css-in-js đang nổi thì cá nhân mình thấy sử dụng tailwind thích hơn nhiều. Cá nhân mình cũng có một lần đáng nhớ khi dự án đổi design, nguyên một bộ color pallet bị đổi luôn, nhưng may mà dự án đó sử dụng tailwind cho nên mọi việc được xử lý trong phút mốt, đến anh lead của mình cũng phải há hốc mồm. Đó, dị nên không ngoa đâu, bạn nên thử đi 😚😚
All rights reserved