Cách xây dựng một ứng dụng React như một Pro
Trong bài viết này, tôi sẽ hướng dẫn các bạn một cấu trúc thư mục React sao cho hợp lý và gọn gàng nhất. Cấu trúc này thân thiện với người mới bắt đầu, có thể mở rộng và hoàn hảo cho các dự án vừa và nhỏ. Hãy cùng tìm hiểu nhé!
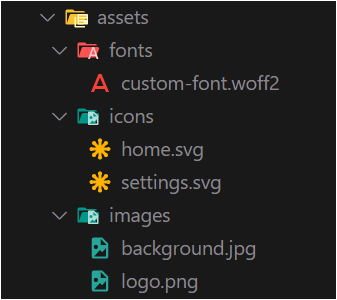
1. assets/
Thư mục này dành cho tất cả các tệp tĩnh của bạn như hình ảnh, biểu tượng, phông chữ và phương tiện khác. Giữ chúng ở một nơi giúp bạn dễ dàng quản lý và tham chiếu chúng trong toàn bộ ứng dụng của mình.
Những gì cần lưu trữ ở đây:
- Hình ảnh (logo.png, background.jpg)
- Biểu tượng (SVG hoặc phông chữ biểu tượng)
- Phông chữ (tùy chỉnh hoặc của bên thứ ba)

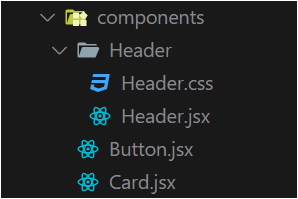
2. components/
Đây là nơi các thành phần UI có thể tái sử dụng của bạn tồn tại. Hãy nghĩ đến các nút, thẻ, hộp thoại và bất kỳ thứ gì khác có thể được tái sử dụng trên ứng dụng của bạn.
Những gì cần lưu trữ ở đây:
- Các thành phần có thể tái sử dụng (Button.jsx, Card.jsx)
- Kiểu dành riêng cho thành phần (nếu không sử dụng CSS-in-JS)
- Các thư mục con cho các thành phần phức tạp (ví dụ: components/Header/)

3. contexts/
React Context hoàn hảo để quản lý trạng thái toàn cục mà không cần prop drilling. Thư mục này lưu trữ tất cả các nhà cung cấp ngữ cảnh và logic liên quan của bạn.
Những gì cần lưu trữ ở đây:
- Cung cấp ngữ cảnh (AuthContext.js, ThemeContext.js)
- Bộ giảm hoặc móc tùy chỉnh cho logic ngữ cảnh

4. helpers/
Thư mục này dành cho các chức năng tiện ích không thuộc về một thành phần hoặc tính năng cụ thể. Đây là những trợ thủ nhỏ giúp cuộc sống của bạn dễ dàng hơn.
Những gì cần lưu trữ ở đây:
- Các hàm tiện ích (formatDate.js, validateEmail.js)
- Hằng số (appConstants.js)
- Trình xử lý lỗi tùy chỉnh

5. hooks/
Hook tùy chỉnh là một công cụ thay đổi cuộc chơi trong React. Thư mục này dành cho tất cả các hook có thể tái sử dụng của bạn, giúp chúng được sắp xếp hợp lý và dễ dàng nhập.
Những gì cần lưu trữ ở đây:
- Hook tùy chỉnh (useFetch.js, useLocalStorage.js)
- Hook cho logic cụ thể (ví dụ, useAuth.js, useTheme.js)

6. layouts/
Bố cục (layout) là bộ khung của ứng dụng. Chúng xác định cấu trúc của các trang (ví dụ: tiêu đề, chân trang, thanh bên) và giúp duy trì tính nhất quán trên toàn bộ ứng dụng.
Những gì cần lưu trữ ở đây:
- Các thành phần bố trí (MainLayout.js, AuthLayout.js)
- Kiểu bố trí cụ thể

7. pages/
Thư mục này chứa các thành phần cấp cao nhất đại diện cho từng trang của ứng dụng. Mỗi tệp ở đây tương ứng với một tuyến đường trong ứng dụng của bạn.
Những gì cần lưu trữ ở đây:
- Các thành phần trang (Home.jsx, About.jsx, Contact.jsx)
- Logic và phong cách cụ thể của từng trang

8. services/
Thư mục này dành cho tất cả các cuộc gọi API và tích hợp dịch vụ bên ngoài của bạn. Giữ chúng riêng biệt giúp dễ dàng quản lý và mô phỏng trong quá trình thử nghiệm.
Những gì cần lưu trữ ở đây:
- Các tập tin dịch vụ API ( authService.js, userService.js)
- Tệp cấu hình cho API (ví dụ: apiConfig.js)
9. styles/
Thư mục này dành cho các kiểu toàn cục, chủ đề và tiện ích CSS. Nếu bạn đang sử dụng thư viện CSS-in-JS, bạn có thể không cần thư mục này, nhưng nó vẫn hữu ích cho các kiểu toàn cục.
Những gì cần lưu trữ ở đây:
- Style toàn cầu (global.css)
- Tệp chủ đề (theme.jscho các thành phần được tạo kiểu hoặc Material-UI)
- Các lớp tiện ích CSS

10. App.js
Đây là điểm vào của ứng dụng. Đây là nơi bạn xác định các route, đóng gói ứng dụng của mình bằng các nhà cung cấp và thiết lập bất kỳ cấu hình global nào.
Những gì cần đưa vào đây:
- Logic định tuyến (sử dụng react-router-dom)
- Nhà cung cấp ngữ cảnh ( AuthProvider, ThemeProvider)
- Ranh giới lỗi toàn cục hoặc trình bao bọc
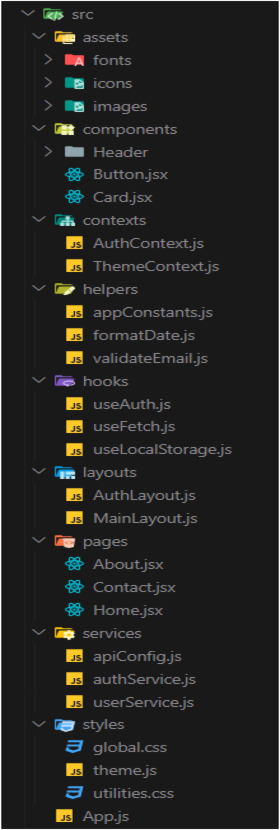
Cấu trúc thư mục đầy đủ
Sau đây là cấu trúc thư mục đầy đủ, bao gồm các tệp bên trong mỗi thư mục:

Tại sao cấu trúc này lại hiệu quả?
- Khả năng mở rộng: Khi ứng dụng của bạn phát triển, bạn có thể dễ dàng thêm các thư mục hoặc thư mục con mới mà không phá vỡ cấu trúc hiện có.
- Khả năng đọc: Mọi thứ đều có vị trí riêng, giúp bạn (hoặc nhóm của bạn) dễ dàng tìm thấy những gì bạn cần.
- Khả năng tái sử dụng: Bằng cách tách biệt các mối quan tâm, bạn có thể tái sử dụng các thành phần, hook và tiện ích trên toàn bộ ứng dụng của mình.
Mẹo hữu ích để xây dựng cấu trúc ứng dụng React của bạn tốt hơn
- Đơn giản hóa: Đừng làm phức tạp cấu trúc. Bắt đầu với những gì bạn cần và mở rộng khi ứng dụng của bạn phát triển.
- Sử dụng tên có ý nghĩa: Đặt tên cho tệp và thư mục theo cách làm rõ mục đích của chúng.
- Ghi lại cấu trúc của bạn: Thêm một README.mdtệp để giải thích cấu trúc thư mục cho nhóm của bạn (hoặc chính bạn trong tương lai).
All rights reserved

Bình luận