Các Khái Niệm Cơ Bản Cho Lập trình Web - Beginner
1. Client-side Language and Server-side Language
1.1 Client-side Language
Ngôn ngữ phía người dùng cơ bản bao gồm html, css, javascript, ...đi kèm với các FrameWork như Bootstrap, react, vue.
- Html, css đóng vai trò xây dựng lên khung trang web
- JS tạo sự tương tác giữa người dùng và web
1.2 Server-side Language
- Ngôn ngữ phía server có thể là: PHP, python, javascript, java, ruby, golang, ... Tiếp nhận và sử lý các yêu cầu gửi lên từ client-side
- Các Framework tương ứng: Laravel, Django, Express Js, Springboot, ...
2. Database
Database là nơi lưu lại mọi dữ liệu của trang web mà người lập trình viên muốn. Ví du như thông tin đăng nhập, thông tin các sản phẩm, ...
Một cơ sở dữ liệu Database cho phép nhiều người dùng đồng thời truy cập trong cùng một thời gian.
Các Loại Database hiện nay:
- Cơ sở dữ liệu dạng File như mongodb, file text, dạng file ascii, ..
- Cơ sở dữ liệu dạng quan hệ như: MS SQL Server, Postgres, Oracle
- Database bán cấu trúc như: XML
3. Xampp/Lampp stack: install and configure
3.1 Xampp là gì?
Xampp là một phần mềm tích hợp nhiều loại server như apache, tomcat, ... Các loại cơ sở dữ liệu như mysql.

- Chữ X đầu tiên là viết tắt của hệ điều hành mà nó hoạt động với: Linux, Windows và Mac OS X.
- Apache: Web Server mã nguồn mở Apache là máy chủ được sử dụng rộng rãi nhất trên toàn thế giới để phân phối nội dung Web. Ứng dụng được cung cấp dưới dạng phần mềm miễn phí bởi Apache Software Foundation.
- PHP: Ngôn ngữ lập trình phía máy chủ(server side), PHP cho phép người dùng tạo các trang Web hoặc ứng dụng động. PHP có thể được cài đặt trên tất cả các nền tảng và hỗ trợ một số hệ thống cơ sở dữ liệu đa dạng.
- MySQL / MariaDB: Trong MySQL, XAMPP chứa một trong những hệ quản trị cơ sở dữ liệu quan hệ phổ biến nhất trên thế giới. Kết hợp với Web Server Apache và ngôn ngữ lập trình PHP, MySQL cung cấp khả năng lưu trữ dữ liệu cho các dịch vụ Web. Các phiên bản XAMPP hiện tại đã thay thế MySQL bằng MariaDB (một nhánh của dự án MySQL do cộng đồng phát triển, được thực hiện bởi các nhà phát triển ban đầu).
3.2 Cài đặt và config Xampp
Có đủ các phiên bản để cài đặt cho window/linux/os. Tải xuống tại <a href="https://www.apachefriends.org/download.html" title="" target="_blank">đây</a>
Trên xampp, webserver mặc định sẽ nghe ở cổng 80, mysql sẽ nghe ở cổng 3306. Nếu như 1 trong 2 cổng bị chiếm bởi 1 dịch vụ nào đó đang chạy, thì cần config lại port ứng dụng bằng cách sau.
- Config cổng cho webserver (default: 80)
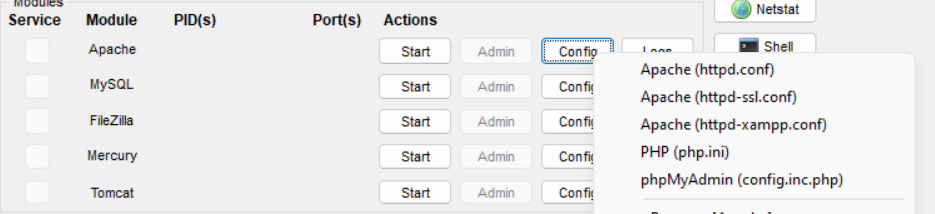
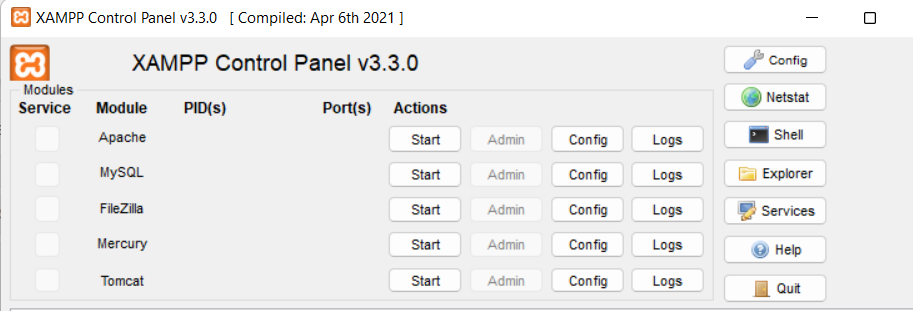
- B1: Tìm và chọn nút config của apache
![image.png]()
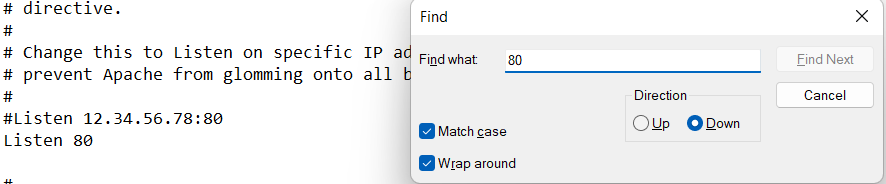
- B2: Mở file httpd.conf, Nhấn tổ hợp phím Ctrl+F tìm tất cả cổng 80, và sửa lại thành 1 cổng nào đó (giả sử 81)
![image.png]()
- B3: Đã hoàn thành, cổng mặc định đã thay đổi từ 80 sang 81.
- Config cổng cho mysql (default: 3306)
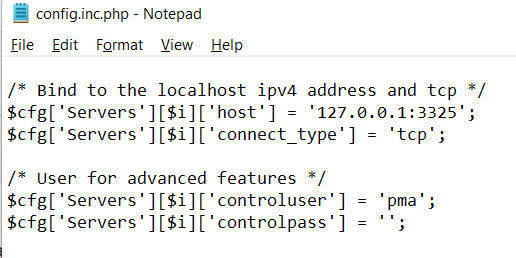
- B1: Chọn config của apache, mở file config.inc.php, tìm và thay thế tất cả cổng mặc định 3306 sang 3325
![image.png]()
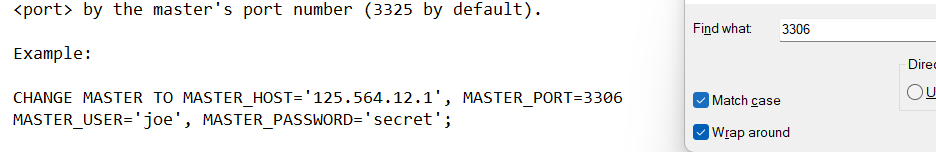
- B2: Chọn config của mysql, mở file my.ini, tìm và thay thế tất cả cổng mặc định 3306 sang 3325
![image.png]()
- B3: Đã hoàn thành, cổng mặc định đã thay đổi từ 3306 sang 3325.
4. Web framework
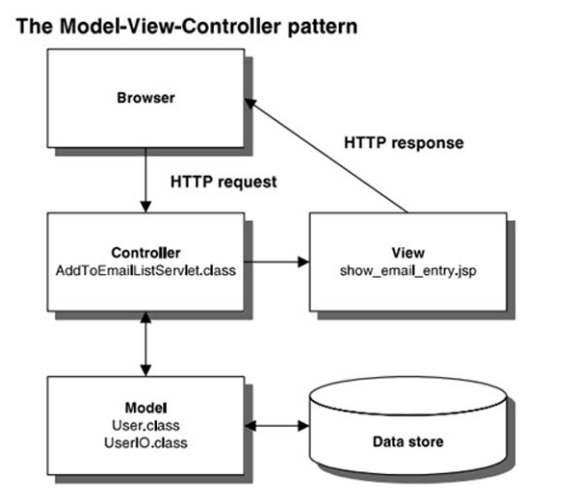
Mô hình web framework được xây dựng trên mô hình MVC.
MVC gồm 3 thành phần là model, view, controller.

1. Controller
- Controller có nhiệm vụ nhận request từ router sau đó xử lý dữ liệu, gọi tới model nếu cần, và cuối cùng là trả về cho view.
2. View - Nhận chỉ thị của controller để render ra template.
3. Model - Liên kết tới database, lấy dữ liệu và trả về theo yêu cầu của controller.
5. Client and Server side rendering
5.1 Server side rendering
Server side rendering là cách thông thường cho việc render trang web ở trình duyệt. Cách truyền thống để rendering nội dung web như các bước dưới đây :
- Người dùng gửi một yêu cầu tới webserver
- Phía server kiểm tra và chuẩn bị nội dung HTML sau khi đã đi qua một lượt các script có trong trang web (bao gồm các link thư viện như cdn)
- Các đoạn HTML, css được gửi tới trình duyệt của người dùng cho việc render.
- Trình duyệt tải về HTML và render (render: là quá trình chuyển code thành giao diện, làm các trang có thể nhìn thấy với người dùng)
- Trình duyệt sau đó tải về Javasciprt(JS) và tiến hành thực thi JS, nó làm cho trang web có thể tương tác
- Việc sử dụng các thư viện cho FE được link bằng cdn, giúp server giảm bớt áp lực.
5.2 Client side rendering
Client side rendering là việc trình duyệt nhận file html, css ,js trả về và render ra giao diện và các hiệu ứng tương tác với website.
- Trình duyệt tải HTML và JS trong khi nhìn thấy một biểu tượng loading
- Render html và sau khi trình duyệt lấy JS về, nó sẽ tạo các yêu cầu API thông qua Ajax và lấy về các nội dung động và xử lí chúng để render ra nội dung cuối cùng.
- Nội dung cuối cùng sẽ được render, quá trình xử lí DOM trên trình duyệt người dùng.
6. ORM (Object Relational Mapping)
6.1 ORM là gì?
ORM là 1 kỹ thuật lập trình giúp ánh xạ các đối tượng được định nghĩa trong các class thành các bản ghi dữ liệu trong database.
6.2 Cơ chế hoạt động của ORM
- ORM là gói gọn CSDL trong 1 object
- Ví dụ trong laravel, sử dụng Eloquent ORM được thể hiện ở chỗ nó là 1 song ánh giữa 1 đối tượng trong code và 1 bảng trong db
7. REST and SOAP
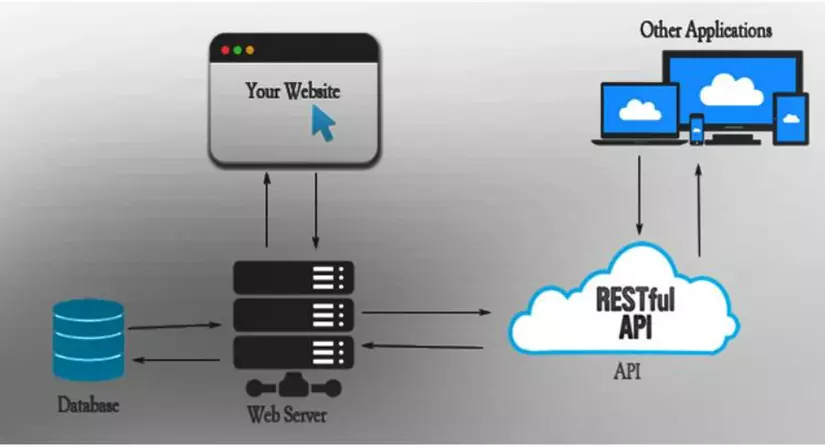
7.1 REST
7.1.1 REST Là Gì?
REST là một dạng chuyển đổi cấu trúc dữ liệu. Nó sử dụng HTTP đơn giản để tạo cho giao tiếp giữa các máy. Vì vậy, thay vì sử dụng một URL cho việc xử lý một số thông tin người dùng, REST gửi một yêu cầu HTTP như GET, POST, DELETE, vv đến một URL để xử lý dữ liệu.
 API (Application Programming Interface) là giao diện lập trình ứng dụng giúp tạo ra các phương thức kết nối với các thư viện và ứng dụng khác nhau.
API (Application Programming Interface) là giao diện lập trình ứng dụng giúp tạo ra các phương thức kết nối với các thư viện và ứng dụng khác nhau.
REST API là một ứng dụng chuyển đổi cấu trúc dữ liệu có các phương thức để kết nối với các thư viện và ứng dụng khác. API có thể sẽ được trả về dữ liệu mà người dùng cần cho chính ứng dụng với những kiểu dữ liệu được dùng phổ biến như JSON hoặc XML.
7.1.2 Cấu Trúc Của REST API
REST thường hoạt động chủ yếu dựa vào những giao thức HTTP, các cơ sở hoạt động cơ bản nêu trên sẽ được sử dụng những phương thức HTTP riêng biệt:
1. GET: Trả về với một Resource hoặc có một danh sách Resource.
2. POST: Nó hỗ trợ tạo mới một Resource.
3. PUT: Thường hỗ trợ cho việc cập nhật các thông tin cho Resource.
4. DELETE: Xóa một Resource.
Đây là phương thức hoạt động được gọi là Crud tương ứng với một Create, Read, Update, Delete ý nghĩa theo thứ tự là: Tạo, đọc, sửa và xóa. Fomat cho API là JSON hoặc XML.
Ví dụ
- GET/users: có thể lấy danh sách của các người dùng.
- GET/users/123: sẽ lấy các thông tin của một người dùng có id=123
- GET/posts: lấy tất cả mọi bài post.
- GET/users/123/projects: Sẽ lấy toàn bộ các projects của user với id=123.
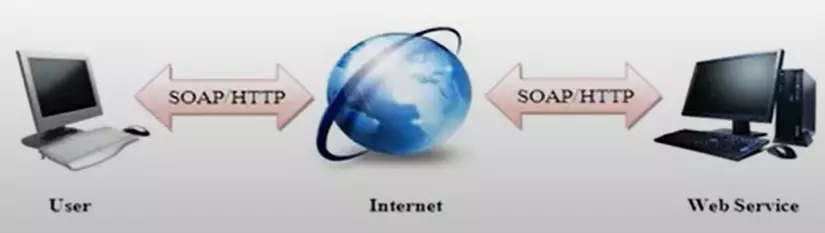
7.2 SOAP
7.2.1 SOAP Là gì?
- SOAP là từ viết tắt của cụm Simple Object Access Protocol, là một giao thức dựa trên Ngôn ngữ XML và Giao thức HTTP. Nó là một nền tảng độc lập, bằng cách sử dùn SOAP có thể giao tiếp với các ứng dụng có ngôn ngữ lập trình khác nhau.
- SOAP bảo mật tốt, vì nó có riêng 1 lớp bảo mật gọi là WS Security.
- SOAP chậm vì nó sử dụng định dạng xml cần phân tích các cú pháp phức tạp và có nhiều tiêu chuẩn

7.3 So Sánh REST Và SOAP
| REST | SOAP |
|---|---|
| REST hỗ trợ nhiều định dạng khác nhau như HTML, XML và JSON. | SOAP chỉ hỗ trợ định dạng XML |
| REST có thể sử dụng SOAP | SOAP không thể sử dụng REST |
| Các lệnh gọi API REST có thể được lưu vào bộ nhớ đệm | các lệnh gọi API SOAP thì không. |
| REST có SSL và HTTPS | SOAP có SSL (Secure Socket Layer) và bảo mật WS |
| REST thường được thiết kế dành cho các thiết bị di động | SOAP thường được thiết kế với các ứng dụng doanh nghiệp lớn |
8. Session & Cookie
8.1 Session
Session là một phiên làm việc, một session bắt đầu khi client gửi request đến server, nó tồn tại xuyên suốt từ trang này đến trang khác trong ứng dụng web và chỉ kết thúc khi hết thời gian timeout hoặc khi đóng ứng dụng. Giá trị của session sẽ được lưu trong một file trên server.
Với mỗi session sẽ được cấp phát một mã định danh duy nhất SessionID. Khi kết thúc một phiên làm việc và bắt đầu một phiên mới, SessionID sẽ được tạo mới. Có thể tuỳ ý mọi thông tin nào vào Session.
8.2 Cookie
Giống khái niệm của session, cookie cũng được dùng để lưu những thông tin tạm thời. Nhưng tập tin cookie sẽ được truyền từ server về browser và được lưu trữ trên browser của người dùng.
Cookie được tạo ra khi người dùng truy cập một website, cookie sẽ ghi nhớ những thông tin như tên đăng nhập, mật khẩu, các tuỳ chọn do lập trình viên định nghĩa. Các thông tin này được tải về và lưu trong máy tính, để sau này khi truy cập lại server, server sẽ biết đây là người dùng cũ đã từng truy cập.
8.3 So sánh Session và Cookie
| Session | Cookie |
|---|---|
| Session lưu trên server | Cookie được lưu trữ trên trình duyệt của người dùng. |
| Dữ liệu session không dễ dàng sửa đổi vì chúng được lưu trữ ở phía máy chủ. | Dữ liệu cookie dễ dàng sửa đổi hoặc đánh cắp khi chúng được lưu trữ ở phía client. |
| Thời gian tồn tại là 1 phiên làm việc | Thời gian tồn tại được lập trình từ trước |
9. Lưu Mật Khẩu Thế Nào Để Bảo Mật?
- Sử dụng các thuật toán băm(Hash) để mã hóa mật khẩu, mã hóa nhiều lần để tránh bị inject.
- Sử dụng chuỗi Regex các kỹ tự đặc biệt để ngăn chặn các việc bị inject code.
- Kết hợp với các phương thức lọc chuỗi của từng ngôn ngữ.
10. Same-origin policy and CORS
10.1 Same-Origin Policy
SOP (Same-origin Policy) là một chính sách quy định nội dung của một website chỉ được đọc và thay đổi bởi mọi thành phần khác cùng site đấy, trường hợp truy cập nằm ngoài phạm vi site sẽ bị chặn
- Có thể gửi request đến một domain khác (chẳng hạn việc submit form) nhưng tự nó không thể parse dữ liệu được trả về.
- Có thể tải script từ một domain khác và thực thi ngay tại domain mình.
- Không thể đọc hoặc chỉnh sửa cookie của domain khác.
Ví dụ: Đoạn code js lấy cookie của website A chỉ chạy được trên web A mà không thể lấy được cookie của webdite B.
Nếu các tính chất trên bị vi phạm thì sẽ xảy ra một cuộc tấn công cross-domain
10.2 CORS (Cross Origin Resource Sharing)
Đặt vấn đề:
Giả sử website của 1 công ty có cấu trúc đồ sộ, họ muốn chia phần hiển thị sản phẩm ra làm 2 domain, domain A sẽ hiển thị sản phẩm, domain B sẽ lấy sản phẩm và trả về cho A. Trang hiển thị sản phẩm sẽ là domain A: <a>products.example.com</a>, thì việc lấy sản phẩm tại domain B là <a>store.example.com</a> sẽ không được thực thi do đã bị chính sách SOP chặn(Có thể gửi request đến một domain khác nhưng tự nó không thể parse dữ liệu được trả về). Muốn A lấy được dữ liệu của B, Sử dụng Cross Origin Resource Sharing (CORS)
Cross Origin Resource Sharing (CORS) sinh ra để Bypass Same-Origin Policy. Đây là một tính năng mới được tích hợp trong HTML5. CORS cho phép lấy dữ liệu từ một trang khác thông qua XMLHttpRequest. Lập trình viên cần thiết lập request gửi đi có trường
12. CSP content sharing policy
All rights reserved